티스토리 뷰
구글링 하다가 html코드를 코드펜이라는 프로그램으로 연동한 것을 보았다.
html 작업 바로 보고 싶었는데 이런게 있는줄도 모르고 나는 헛짓을 했던가....ㅠㅠㅠ
HTML, CSS, JS도 호환가능해서 편리할 것 같다!!
CodePen을 티스토리에 연동하는 법을 정리해보겠다~
1.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
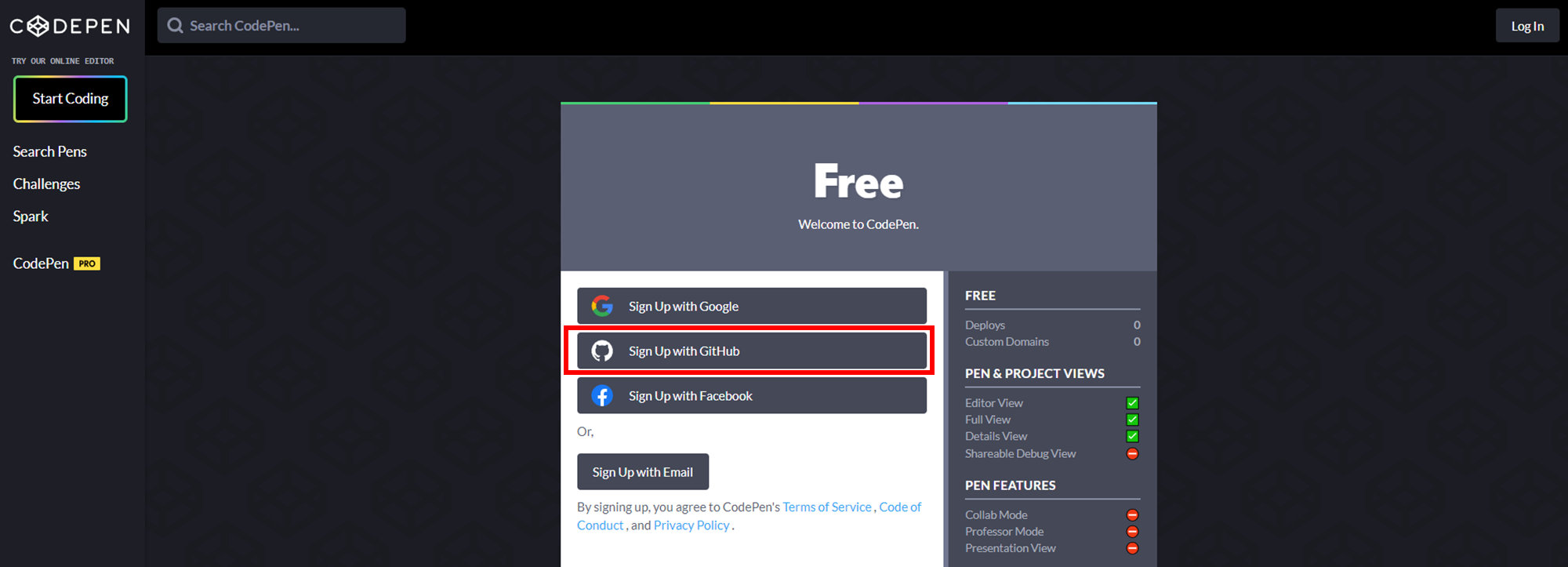
2. Sing Up 버튼을 클릭하여 가입한다.

3. 깃허브와도 연동이 가능하다! 저는 깃허브로 빠르게 가입했다

4. 가입 및 로그인 하고 난뒤
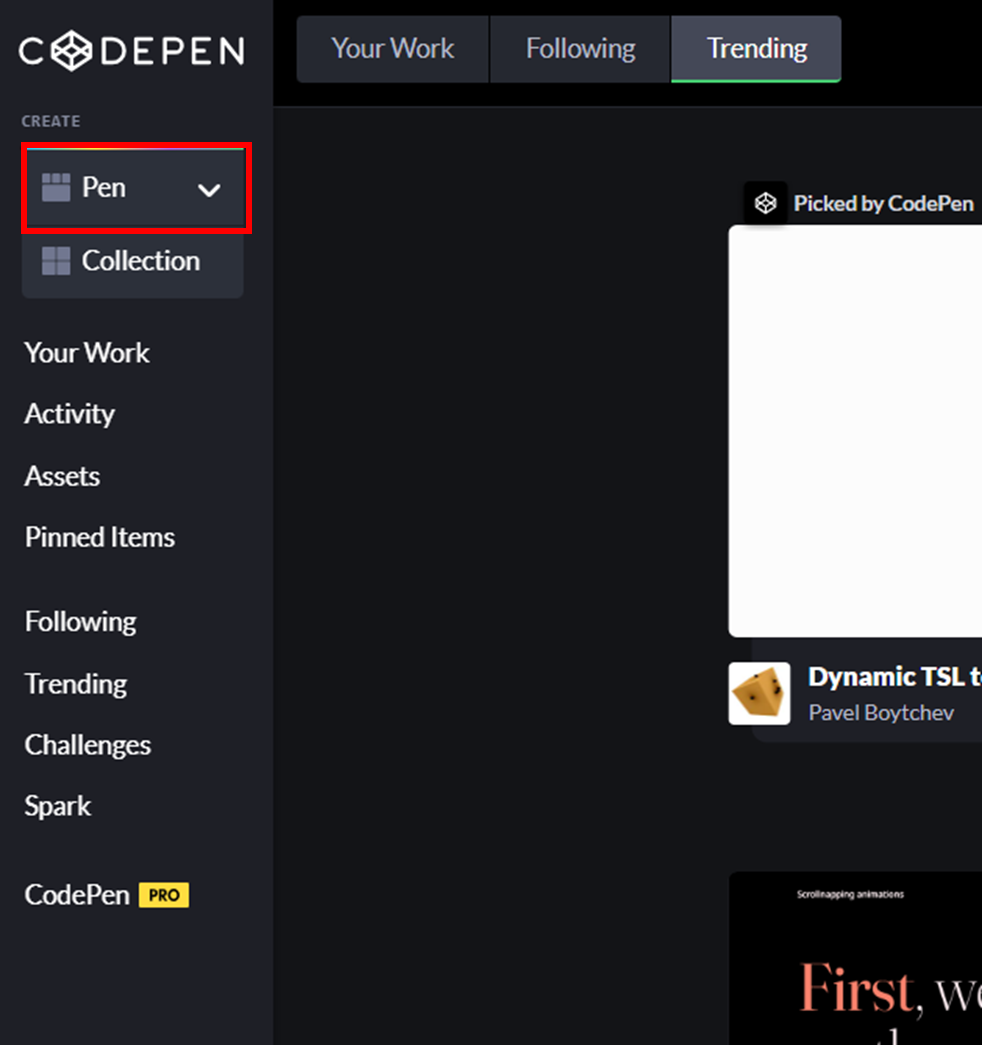
개발자 모드 이용하기 위해서는 좌측 상단 Pen 또는 우측 상단 아이콘 클릭-> New Pen을 클릭한다.


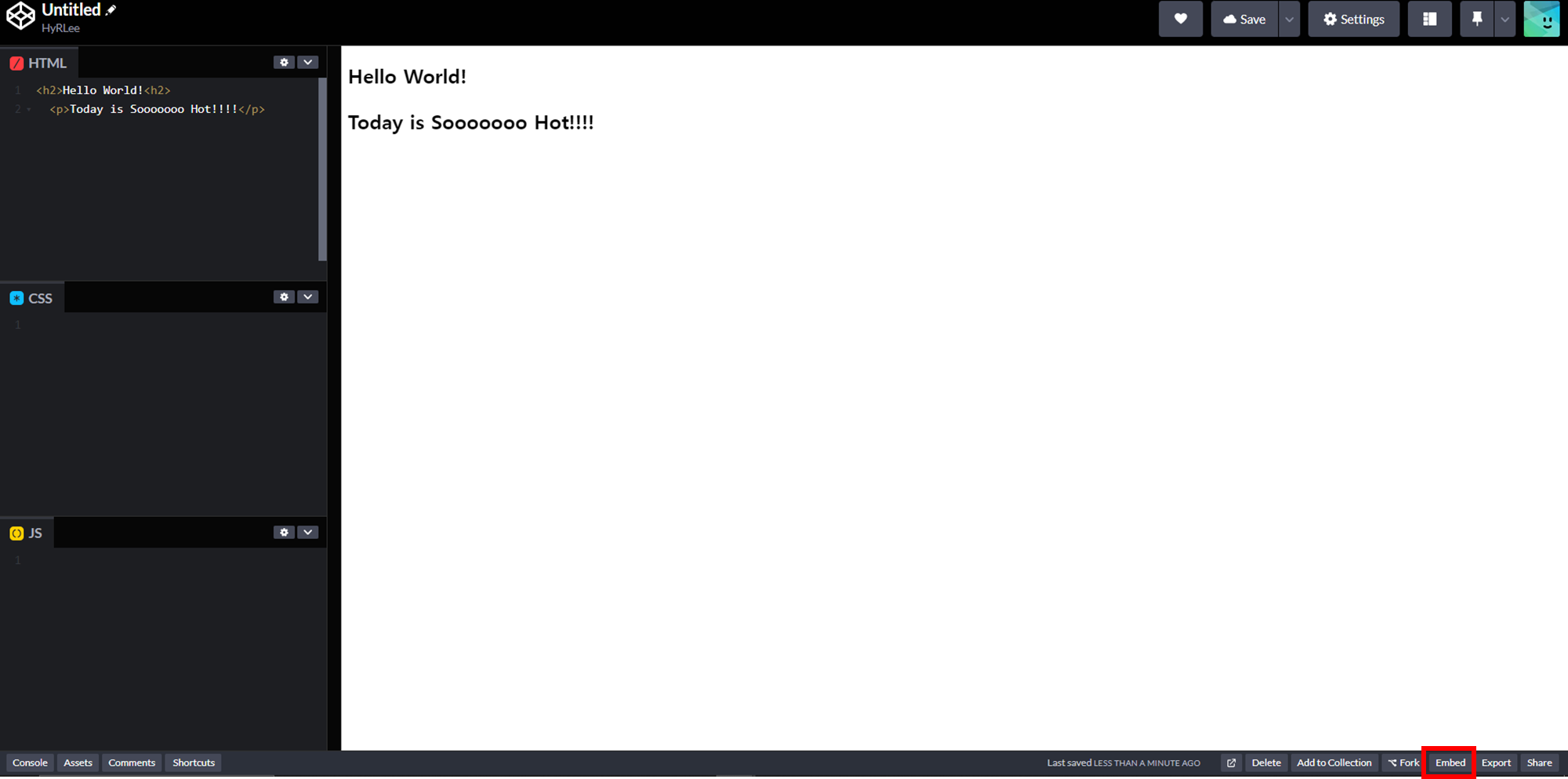
5. 개발자 코드 창이 화면에 표시된다.

6. 연동할때 보기위한 간단한 내용을 적어주고, Save 버튼을 클릭한다.

7. 저장이되면 맨 아래 하단의 Embed 버튼이 생성될 것이다. Embed 버튼을 클릭한다.

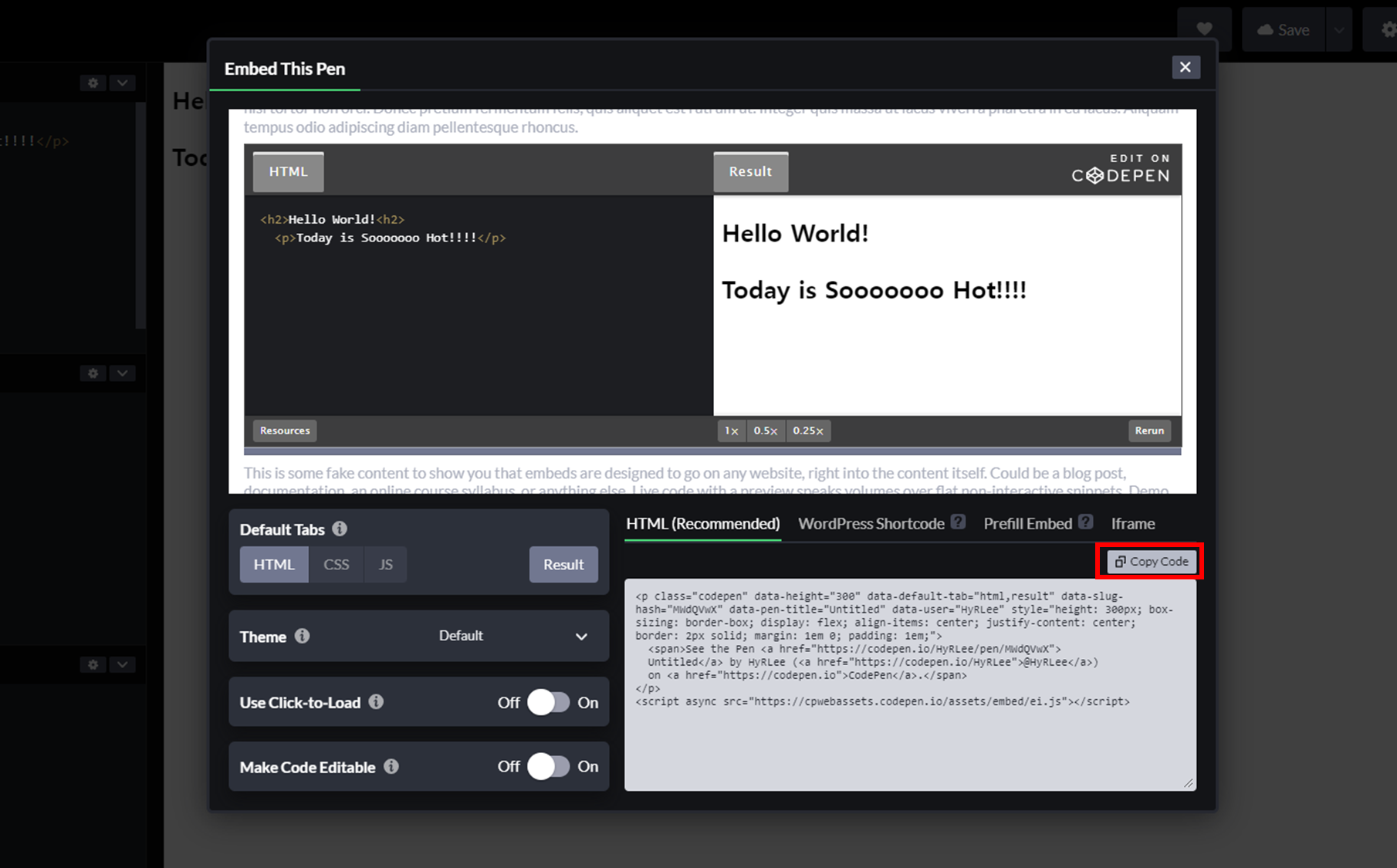
8. 작성한 코드와 결과 화면이 나온다. 좌측 하단에서 설정이 가능하다. 우측에 있는 Copy Code를 클릭한다.

9. 티스토리 글쓰기 상단에서 기본모드를 클릭해 HTML을 선택한다.

10. 하단에 복사한 코드를 붙여넣는다.

11. 티스토리 글쓰기 상단에서 기본모드로 다시 돌아오면 이런창이 생긴다.

12. 글쓰기가 완료되면 정상 출력되는 것을 확인해 볼 수 있다.
See the Pen Untitled by HyRLee (@HyRLee) on CodePen.
- Total
- Today
- Yesterday
- intellij 설치 방법
- sql 테스트 사이트
- 웹에서 sql 테스트 사이트
- android studio 구버전
- 노랭이 정오표
- intellij 무료 버전 설치 방법
- tns:프로토콜 어댑터 오류
- release period
- ASCII
- codepen 연동
- tns:protocol adaptor error
- intellij 무료 버전 설치
- codepen 티스토리 연동
- PCCE
- android studio download
- 이모지 추천
- sql 노랭이 정오표
- intellij 다운로드 소스 코드 실행 방법
- oracle xe
- dell 윈도우 복구
- dell 윈도우 재설치
- sql 자격검정 실전문제 정오표
- 이기적 sql 개발자 이론서+기출문제 정오표
- android studio 구 버전
- oracle
- dell 윈도우
- sqld
- IntelliJ
- 정오표
- intellij 프로젝트 생성 방법
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
